Accessibility Testing: A Complete Guide

Accessibility testing ensures that software, websites, or digital content are usable by individuals with physical, sensory, cognitive, or developmental impairments.
Its goal is to identify and remove barriers that hinder effective use, promoting inclusivity and enabling everyone to engage with and benefit from digital products.
In this article, let's explore the importance of accessibility testing and provides a comprehensive guide to performing it for your application.
Why is Accessibility Testing Needed?
1. Inclusive User Experience
Accessibility testing rose along with the demand for inclusivity in product development. For example, almost all cars with a stick-shift system are designed for right handed people who account for 90% of the world population, leaving out the left-handed.
Recently, many car manufacturers have replaced the stick-shift design with an interactive touch screen, reflecting a user-centric approach. With new technology comes the need for accessibility testing to evaluate its quality.
The software industry underwent the same trend. Several technologies designed for accessibility in software include:
- Visual Impairments: Screen readers, magnification tools, Braille displays, tactile graphics/interfaces.
- Motor/Mobility Impairments: Keyboard or alternative input support, voice recognition software, switch control.
- Hearing Impairments: Closed captions, multimedia transcripts, visual alerts.
- Cognitive/Learning Disabilities: Text-to-speech tools, simplified interfaces, step-by-step guides.
- Color Vision Deficiencies: High contrast themes, color blindness simulators.
- Speech Impairments: Speech recognition software, alternative communication tools (AAC devices).
2. Compliance With Accessibility Standards
Accessibility standards have been established long before the Internet, but have been revised to also apply to web-based products. These standards ensure that individuals with disabilities have equal access to information, services, and opportunities provided by digital platforms. It has positive economic and societal impacts by challenging old stereotypes and promoting a more accepting mindset.
Several notable accessibility standards in software development and software testing include:
- WCAG (Web Content Accessibility Guidelines): Guidelines from W3C for accessible web content, referenced by many accessibility laws. WCAG 2.1 is based on four principles: Perceivable, Operable, Understandable, Robust, with success levels A (low) to AAA (high). It is the standard for accessibility compliance.
- Section 508 (US): A 1998 law requiring federal agencies to ensure electronic and IT content is accessible, including alternative text, keyboard access, color contrast, and multimedia alternatives.
- EU Web Accessibility Directive: Requires public sector websites and apps in EU countries to meet WCAG 2.1 AA standards.
There are many country-specific regulations that accessibility testers should know to include in their test plan, ensuring that their applications are compliant with the law.
3. Social Responsibility
More than just legal compliance, incorporating accessibility testing best practices aligns your strategy with social responsibility values.
Social responsibility means a lot to all parties. It is a unique way to promote a healthy brand image while providing great value to an underserved user base, and research shows that corporate social responsibility does impact employee satisfaction. It instills employees with a sense of purpose in creating inclusive products and applications.
4. Encourage Innovation
Accessibility testing future-proofs your software and encourages innovation to accommodate for the ever-evolving standards as well as the need for customization.
Through accessibility development and accessibility testing, you create products and services that are usable by everyone.
Examples Of Accessibility Testing
Here's an example of accessibility testing: a job portal discovered that 10% of its users faced accessibility issues. Testing revealed problems like:
- Missing alt text for images, making it difficult for visually impaired users to navigate.
- Complex dropdown menus also closed too quickly for users with motor or cognitive disabilities
- Many interactive elements were not keyboard-accessible.
To enhance the user experience and address these issues, the portal's developers decided to adopt accessibility testing.
What Technology To Assist People With Disabilities?
1. Visual Disabilities
- Screen readers: Software that converts on-screen text into synthesized speech or Braille output.
- Screen magnifiers: Tools that enlarge text and graphics on the screen for users with low vision.
- Braille displays: Devices that convert on-screen text into Braille output for blind individuals.
- Optical character recognition (OCR) software: Technology that converts printed text into digital text for screen reader users.
- Talking book players: Devices that enable individuals with visual impairments to listen to audiobooks.
2. Hearing Disabilities
- Hearing aids: Small electronic devices that amplify sound for individuals with hearing loss.
- Assistive listening devices (ALDs): Devices that enhance sound quality and clarity in specific listening environments.
- Closed captioning: Textual representation of audio content displayed on screens, particularly useful for videos and broadcasts.
- Video relay services (VRS): Technologies that enable deaf individuals to communicate via sign language through video calls.
3. Mobility Disabilities
- Wheelchairs and mobility scooters: Assistive devices that provide mobility and independence for individuals with limited mobility.
- Voice recognition software: Technology that converts spoken words into text, allowing individuals with limited mobility to operate computers and devices.
- Switches and alternative input devices: Tools that enable individuals with limited dexterity to interact with computers using various input methods, such as head or eye movements.
4. Cognitive Disabilities
- Augmentative and alternative communication (AAC) devices: Tools that assist individuals with communication difficulties by providing alternative means of expression.
- Cognitive aids: Software applications or devices that support memory, organization, and cognitive processes.
- Visual schedules and timers: Visual tools that help individuals with cognitive disabilities manage their time and tasks.
5. Neurodivergent Disabilities
- Text-to-speech software: Tools that convert written text into spoken words, assisting individuals with reading difficulties or dyslexia.
- Noise-canceling headphones: Devices that reduce environmental noise and sensory overload for individuals with autism or sensitivity to sound.
What To Test In Accessibility Testing?
To ensure accessibility, it’s crucial to understand “focus” and “focus indicator” in web development.
- Focus: Refers to the current interactive element a user is engaging with, such as a button or link. Users navigate between elements using keyboards or other input devices.
- Focus Indicator: A visual cue (e.g., a highlight or border) that shows which element is focused, helping visually impaired users or keyboard navigators locate their position on the page.
These concepts are key to accessibility design. Here’s how they’re tested:
- Keyboard Accessibility: Ensure all interactive elements can be navigated using a keyboard (e.g., Tab to move focus, Enter to activate elements).
- Screen Reader Compatibility: Verify content is readable by screen readers using semantic HTML or WAI-ARIA attributes. This includes headings, labels, and dynamic content.
- Color Contrast: Test readability by ensuring sufficient contrast ratios (e.g., 3:1 for large text).
- Alt Text for Images: Confirm all visuals have appropriate alt text for screen readers.
- Text Resizing and Zooming: Check that resizing or zooming doesn’t break layout or obscure content.
- Multimedia Accessibility: Evaluate the accessibility of videos and audio files, which simply entails including a transcript for any audio/videos present on the web.
- Navigation and Structure: Evaluate the website's navigation and structure to ensure it is logical and well-organized using ARIA labels.
For example, testers can check if the role="navigation" attribute is used for navigation menus and the aria-label attributes are added. Screen readers will read those labels when the user reaches the element.
<nav role="navigation">
<ul>
<li><a href="#" aria-label="Home">Home</a></li>
<li><a href="#" aria-label="About">About</a></li>
<li><a href="#" aria-label="Services">Services</a></li>
<li><a href="#" aria-label="Contact">Contact</a></li>
</ul>
</nav>
Sample Test Cases For Accessibility Testing
- Verify that all images on the website have appropriate alt text for screen reader users.
- Test keyboard accessibility by navigating through the website using only the Tab key.
- Check that all form elements have associated labels to assist screen reader users.
- Ensure that color is not the sole means of conveying important information or instructions.
- Test the website with screen readers like NVDA, JAWS, or VoiceOver to ensure compatibility.
- Verify that all video and audio content has captions or transcripts for hearing-impaired users.
- Check that the website is compatible with different browsers and assistive technology combinations.
- Test the website's zoom functionality to ensure it maintains usability and readability at various zoom levels.
- Verify that the website is usable with high contrast settings enabled.
- Test the website's functionality with JavaScript disabled to ensure core features still work.
How To Do Accessibility Testing?
Accessibility testing has two main approaches: manual and automated.
- Automated Testing: Uses specialized tools to scan websites for common accessibility barriers, offering quick, efficient results.
- Manual Testing: Relies on human testers to interact with the site, providing detailed insights on WCAG issues and remediation strategies.
With some configuration and basic computer skills, you can perform accessibility testing yourself.
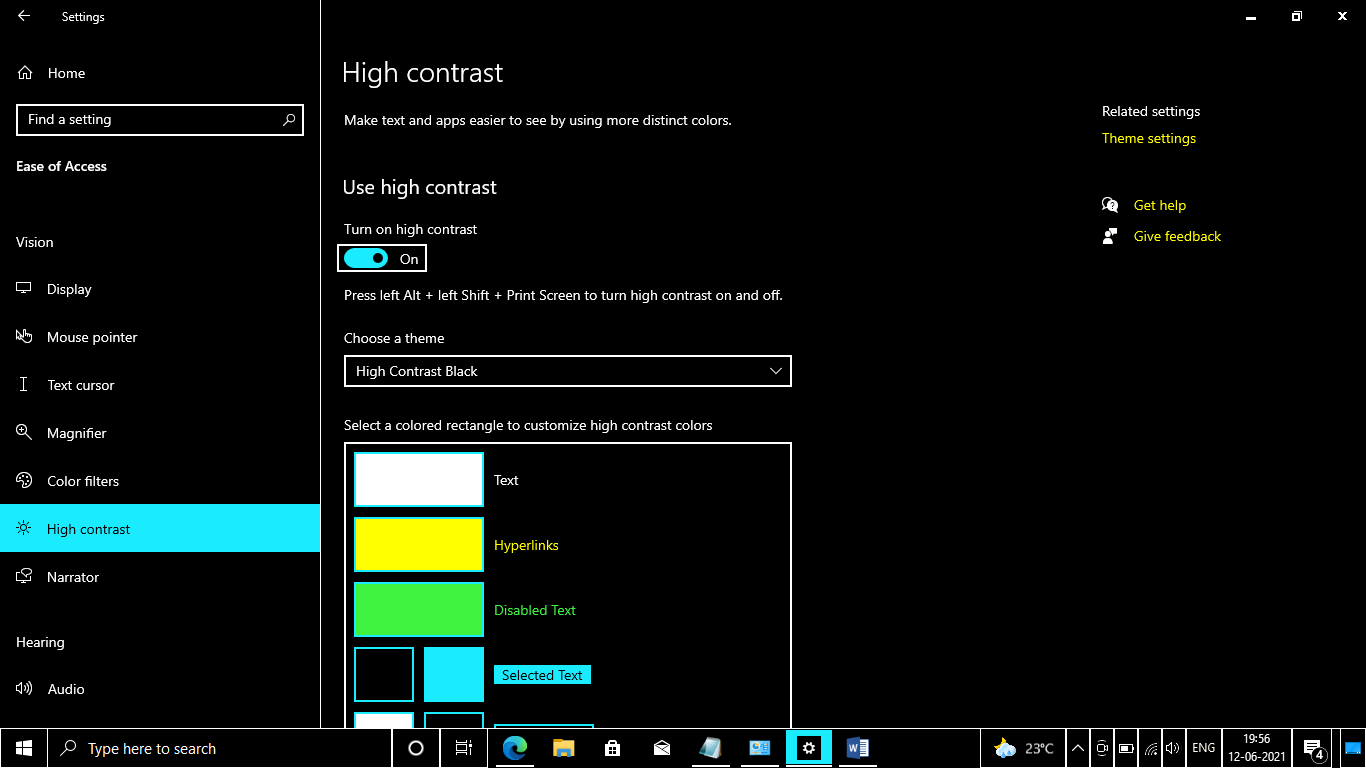
1. High Contrast Mode
You can enable high contrast mode to highlight the content of the website. Simply go to high contrast mode through the search box or settings. Select the high contrast theme from the drop-down menu. You should see your screen turning into one similar to an inverted color screen like this:

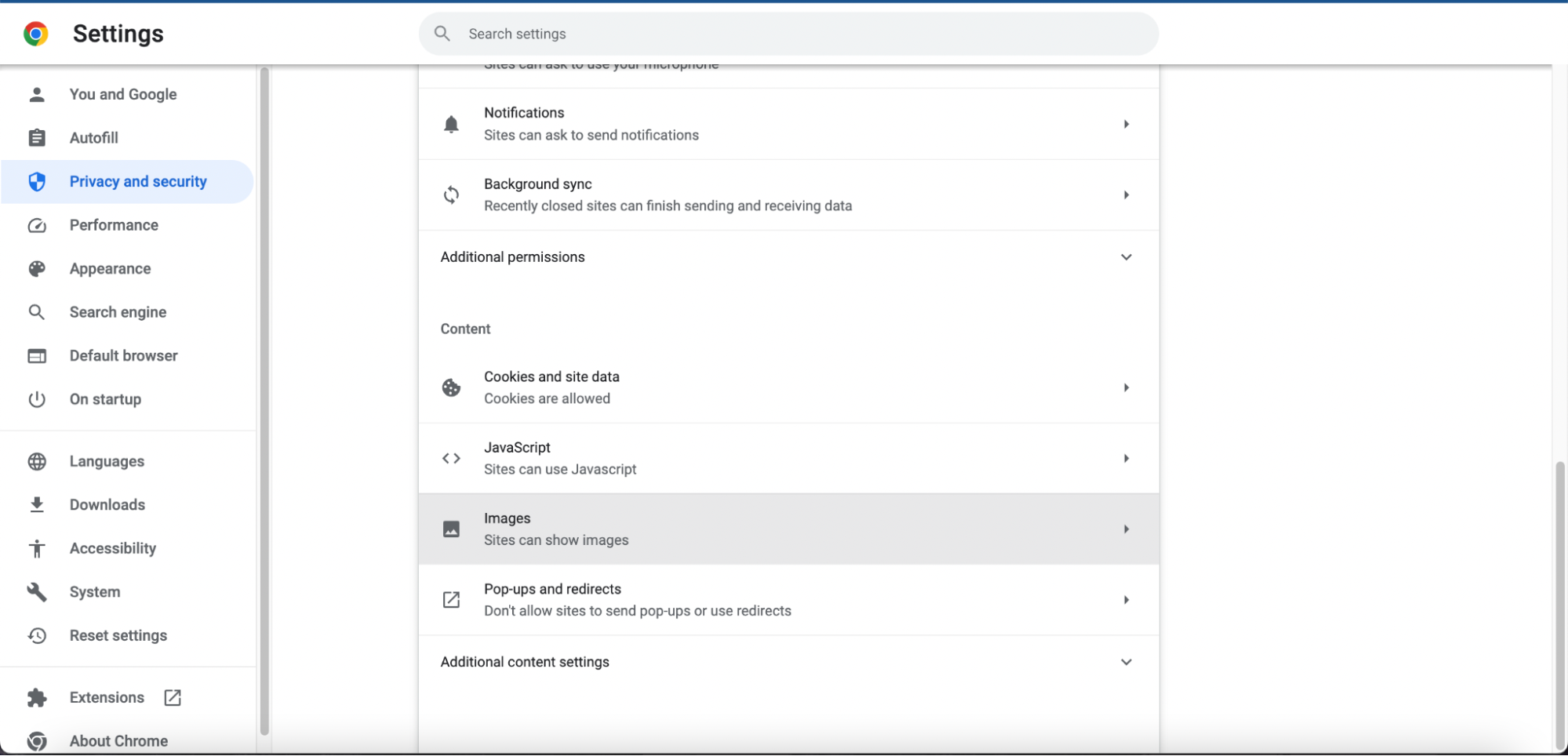
2. Image Accessibility Through Alt Text
Alt text is only displayed when the image is not loaded properly. To do this, testers must temporarily disable image loading to see if the content remains readable.
In Google Chrome, go to Settings > Privacy and Settings > Site Settings. Upon scrolling down you should see the “Image” tab. Click on it and you’ll see under the Default Behavior section there is a “Don’t allow sites to show images”. This will disable images and replace them with alt text.

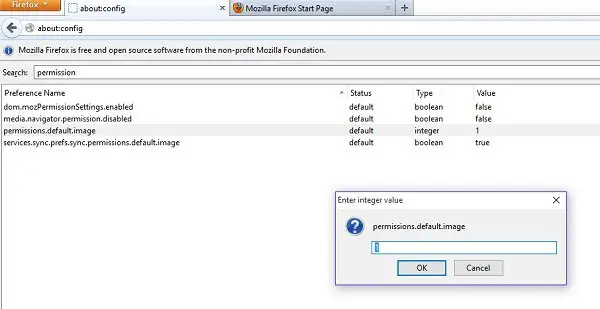
In Internet Explorer, you can uncheck "show pictures" in the advanced settings, while in Firefox, type "about:config" in the search bar and adjust the value of "permission.default.image." from 0 to 1, with 0 being the default usual images and 1 means blocking image loading.

3. Keyboard Accessibility
This type of test focuses on accessing the website using only the keyboard, without relying on mouse interaction.
Try navigating through the website using the "Tab" key to move the focus between links and interactive elements. Use "Tab" + "Shift" to move the focus backward to where you were previously.
After browsing around the web with your keyboard, you should have a better understanding if the functionality and content can be accessed and operated using keyboard navigation alone, benefiting users who may have difficulty using a mouse.
4. Font Size Adjustment
You can verify if the content remains readable and does not become distorted or lose functionality on the website with the font size set to "large" or increased in size.
Most users use the Ctrl and +/- shortcut to quickly zoom in/out on Windows or the ⌘ with +/- for Mac. In some cases, the images or letters don’t enlarge even when you zoom in, which can be quite a frustrating experience for any user interacting with the site.
How To Do Automated Accessibility Testing With Katalon
Katalon is a modern, comprehensive AI-powered automation solution designed to automate tests for web, API, desktop, and mobile apps, all in 1 place. It is a powerful tool to create, execute, and manage your testing activities with low-code features such as Record-and-Playback where you can record your activities and turn that sequence into a test script, or use the prebuilt list of keywords to craft a test script with just a few drag-and-drops.

You can easily automate accessibility testing at scale by combining Katalon’s low-code automation features with Axe’s accessibility testing tool thanks to the Axe-core library integrated in Katalon Studio.
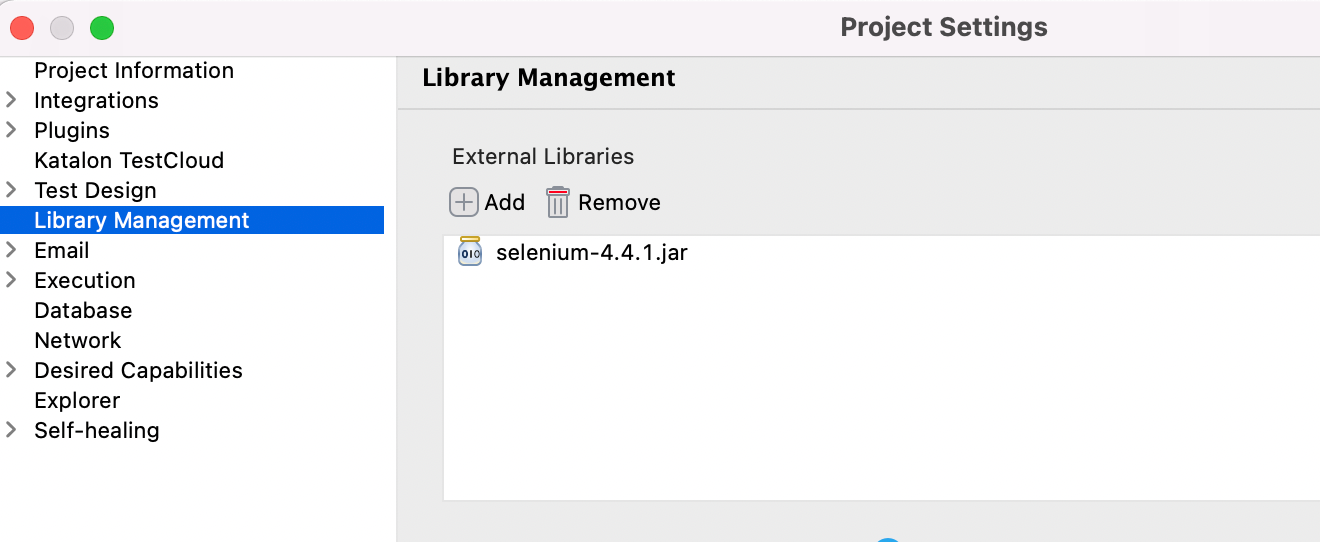
To automate accessibility testing in Katalon, first download our free Katalon Studio along with the axe-core library. After you have successfully logged in to Katalon, navigate to the menu: Project > Settings > Library Management.

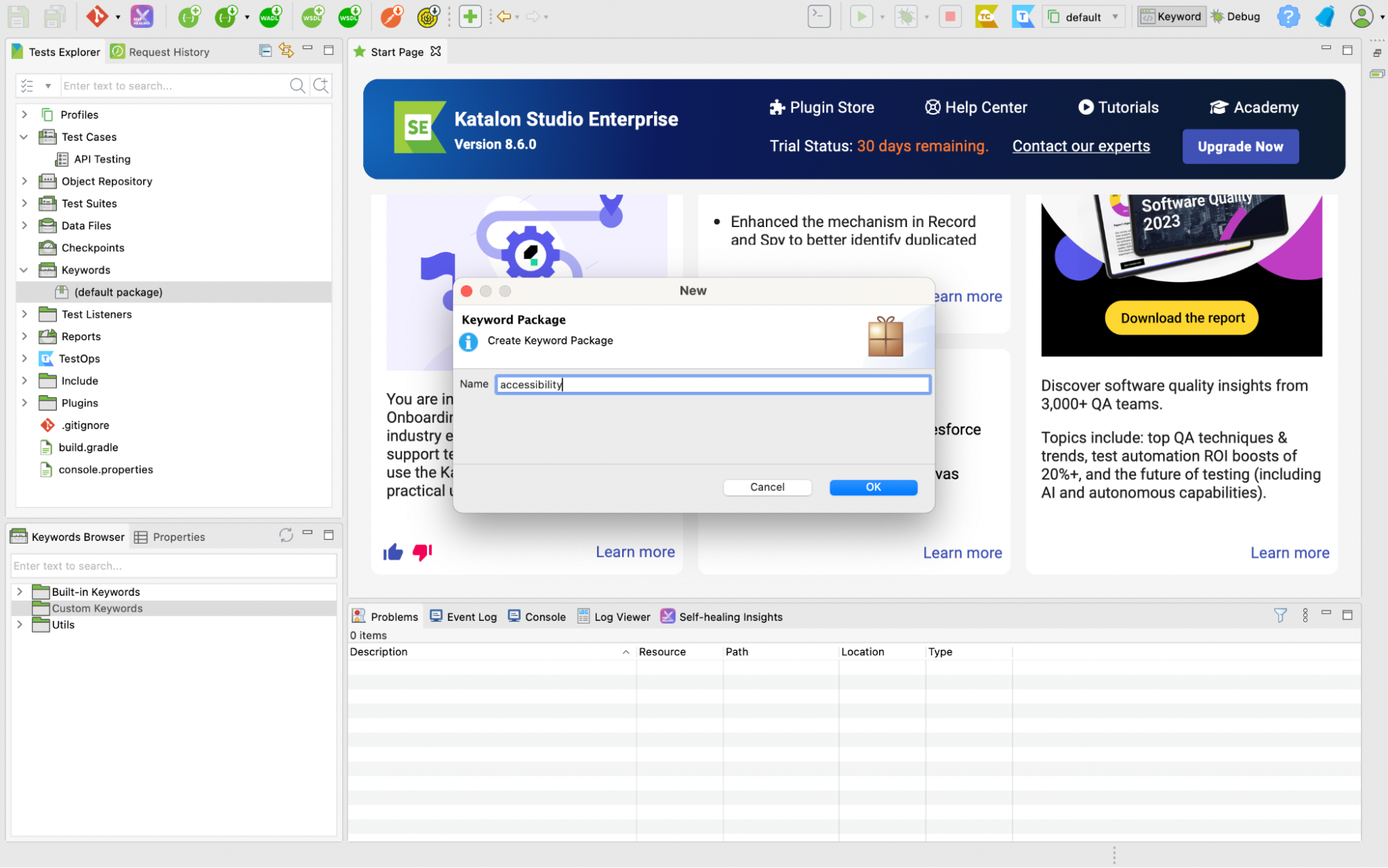
After you added the axe-core library .jar file, you can run your accessibility test with a custom keyword. Go to File > New > Package to create a Keyword Package. We’ll name it “accessibility”
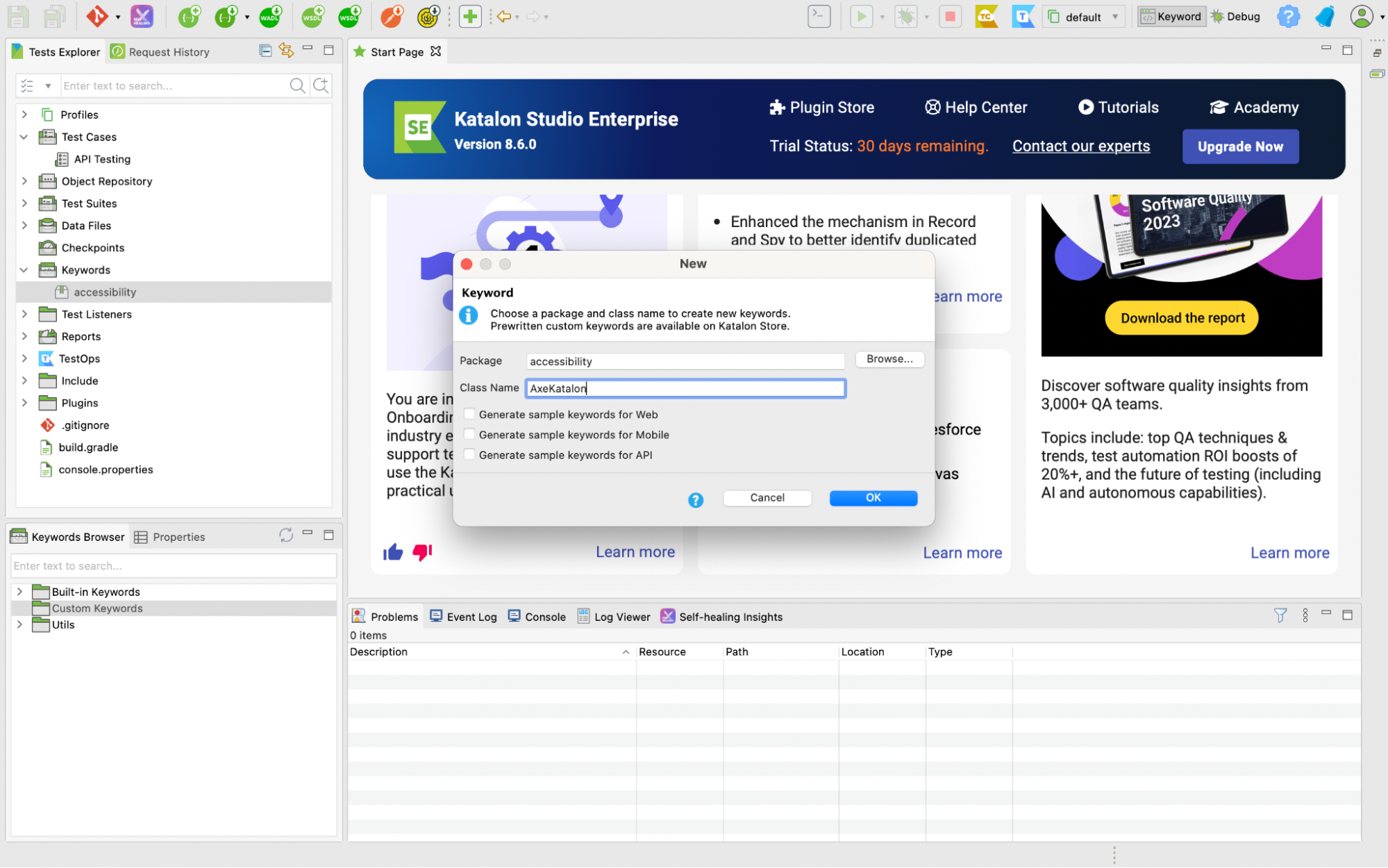
Next go to File > New > Keyword to create a Keyword called AxeKatalon. It’ll be placed in the package you’ve just created.

Add the script below to your keyword file.
import com.kms.katalon.core.util.KeywordUtil import java.text.SimpleDateFormat import com.kms.katalon.core.configuration.RunConfiguration import com.kms.katalon.core.webui.driver.DriverFactory import com.deque.html.axecore.selenium.AxeBuilder; import com.deque.html.axecore.selenium.AxeReporter; import com.deque.html.axecore.selenium.ResultType; import com.deque.html.axecore.results.Results; import com.deque.html.axecore.results.Rule; import static com.deque.html.axecore.selenium.AxeReporter.getReadableAxeResults; @Keyword def checkAccessibility() { Results results = new AxeBuilder().analyze(DriverFactory.getWebDriver()) List<Rule> violations = results.getViolations() if(violations.size() == 0){ KeywordUtil.logInfo("No Violation Found") } String AxeReportPath = RunConfiguration.getReportFolder()+ File.separator String timeStamp = new SimpleDateFormat("yyyy_MM_dd_HH_mm_ss").format(new java.util.Date()) String AxeViolationReportPath=AxeReportPath + "AccessibilityViolations_" + timeStamp AxeReporter.writeResultsToJsonFile(AxeViolationReportPath,results) KeywordUtil.logInfo("Violation Report Path"+ AxeViolationReportPath) if(getReadableAxeResults(ResultType.Violations.getKey(),DriverFactory.getWebDriver(),violations) ){ AxeReporter.writeResultsToTextFile(AxeViolationReportPath, AxeReporter.getAxeResultString()) } } }
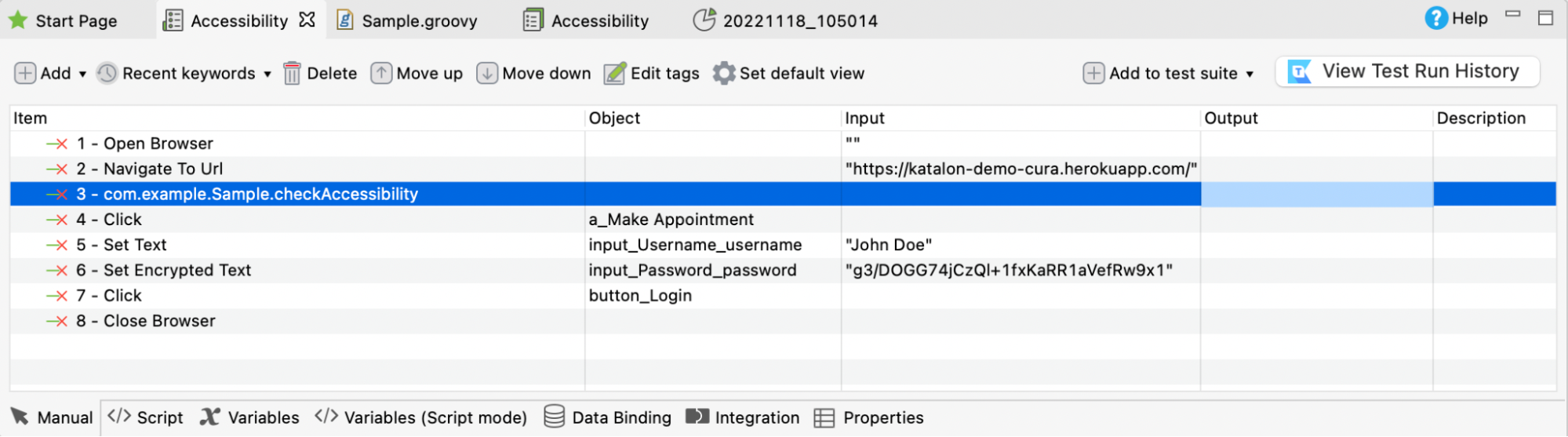
You now have an entire keyword that can be reused across any test cases you want! You can add the keyword as a test step in your test case. The other steps used in this case (Open Browser, Navigate to URL, etc.) are all built-in keywords, and you can immediately access them at the Built-in Keywords folder.
It takes a few minutes to craft a test case that can be automatically executed on any browser that Katalon Studio supports (Chrome, Mozilla Firefox, Edge Chromium, Safari). You can use this keyword for different pages on the website depending on your navigation flow.

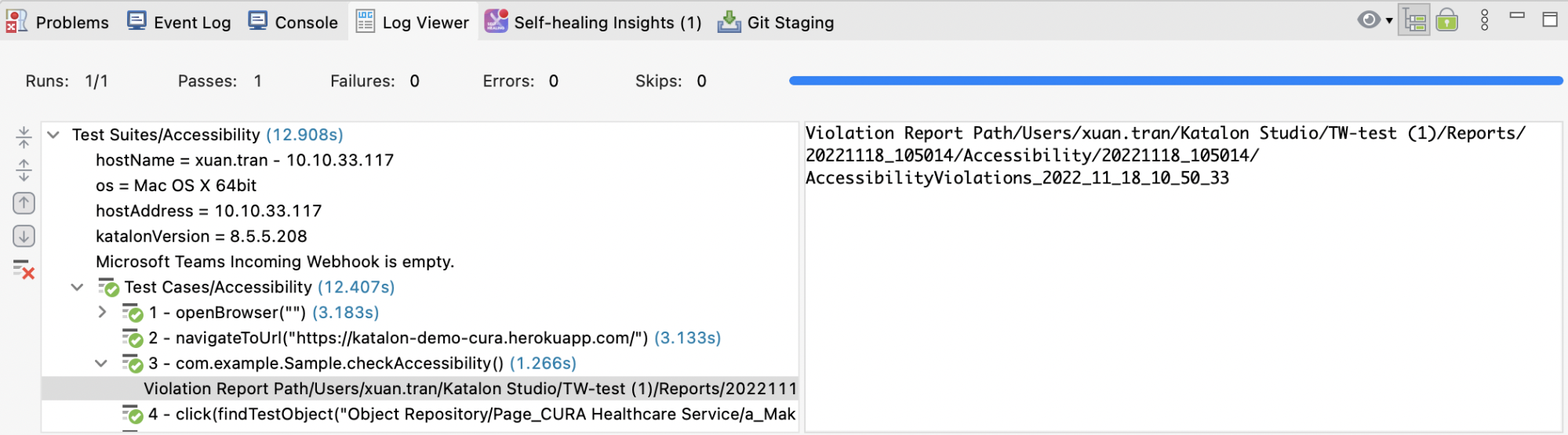
After you execute the test, the accessibility test reports are generated in TXT and JSON format in the Katalon Studio report folder.

Start Testing With Katalon Today
FAQs on Accessibility Testing
1. What are the four principles of accessibility testing?
The four principles of accessibility testing, based on WCAG, are: Perceivable, Operable, Understandable, and Robust. These ensure content is accessible to all users, including those with disabilities.
2. Which tool is best for accessibility testing?
Popular tools include Axe, WAVE, Lighthouse, and JAWS. The best tool depends on your specific requirements and whether you need automated or manual testing features.
3. What is WCAG AAA?
WCAG AAA is the highest level of compliance in the Web Content Accessibility Guidelines, ensuring maximum accessibility for all users, including those with severe disabilities.
4. What is the difference between accessibility testing and usability testing?
Accessibility testing focuses on ensuring the product is usable for people with disabilities, while usability testing evaluates how user-friendly and efficient a product is for all users.
5. Is accessibility testing functional or nonfunctional?
Accessibility testing is nonfunctional, as it assesses how usable the system is for individuals with disabilities rather than evaluating core functionality.
6. What is the basic of accessibility testing?
The basics include ensuring compatibility with screen readers, keyboard navigation, appropriate color contrast, and alt text for images to make content accessible.
7. How to do accessibility testing manually?
Manual accessibility testing involves checking keyboard navigation, validating screen reader compatibility, verifying alt text, and reviewing WCAG compliance through hands-on interaction with the website.
8. What are the three different testing approaches?
The three testing approaches are manual testing, automated testing using tools, and hybrid testing, which combines both methods for thorough analysis.