Top 10 Best End-to-End Testing Tools and Frameworks
In this article, we will review:
- Top 5 end-to-end testing tools with out-of-the-box features to help teams get started and scale immediately
- Top 5 end-to-end testing framework for teams who have dedicated QA engineers to build a test framwork
Top 5 End-to-end Testing Tools
1. Katalon

Katalon is an excellent software quality management platform that can make your end-to-end tests a breeze.
With Katalon, QA teams can:
- Unify all testing activities (test planning, test authoring, test execution, test artifact management, to test analytics and reporting) in one platform
- Create automation tests for web, mobile, API and execute across a wide range of environment
- Receive AI-powered test case recommendations, generate synthetic test data, create test cases from plain language input, and auto-maintain flaky tests
Feature highlights:
- Compatibility testing: local and cloud browsers, devices, and operating systems are available to run cross-platform API, end-to-end, and regression test suites in parallel.
- Easy maintenance: An object repository is built-in to store and access all of your UI elements, objects, and locators. Easily update tests when the application's UI changes.
- Requirements traceability: Native integrations with Jira, qTest, and Xray.
- API testing with REST, GraphQL, and SOAP: Supports REST, SOAP/1.1 and SOAP/1.2 requests. Tests can be imported from Swagger, Postman, and WSDL.
Start Katalon Free Trial or Book A Call With Our Team
2. Autify: No-code AI-powered End-to-end Testing Tool

Autify is a test automation tool for web and mobile applications. You can automate E2E tests for applications by recording their interactions with its Chrome extension, then run these tests on various systems, including Windows, Linux, and Mac, as well as a range of web and mobile browsers. Its features include:
- Smart Test Automation: Uses AI and machine learning algorithms to automatically detect changes to the UI and adjust the test cases accordingly.
- Visual Test Editor: Clicking and dragging elements on the screen to create tests.
- Integrations: Integrates with CI/CD tools such as CircleCI, Jenkins, and Gitlab.
- Test Result Analysis: Test reports and analytics, including screenshots and videos.
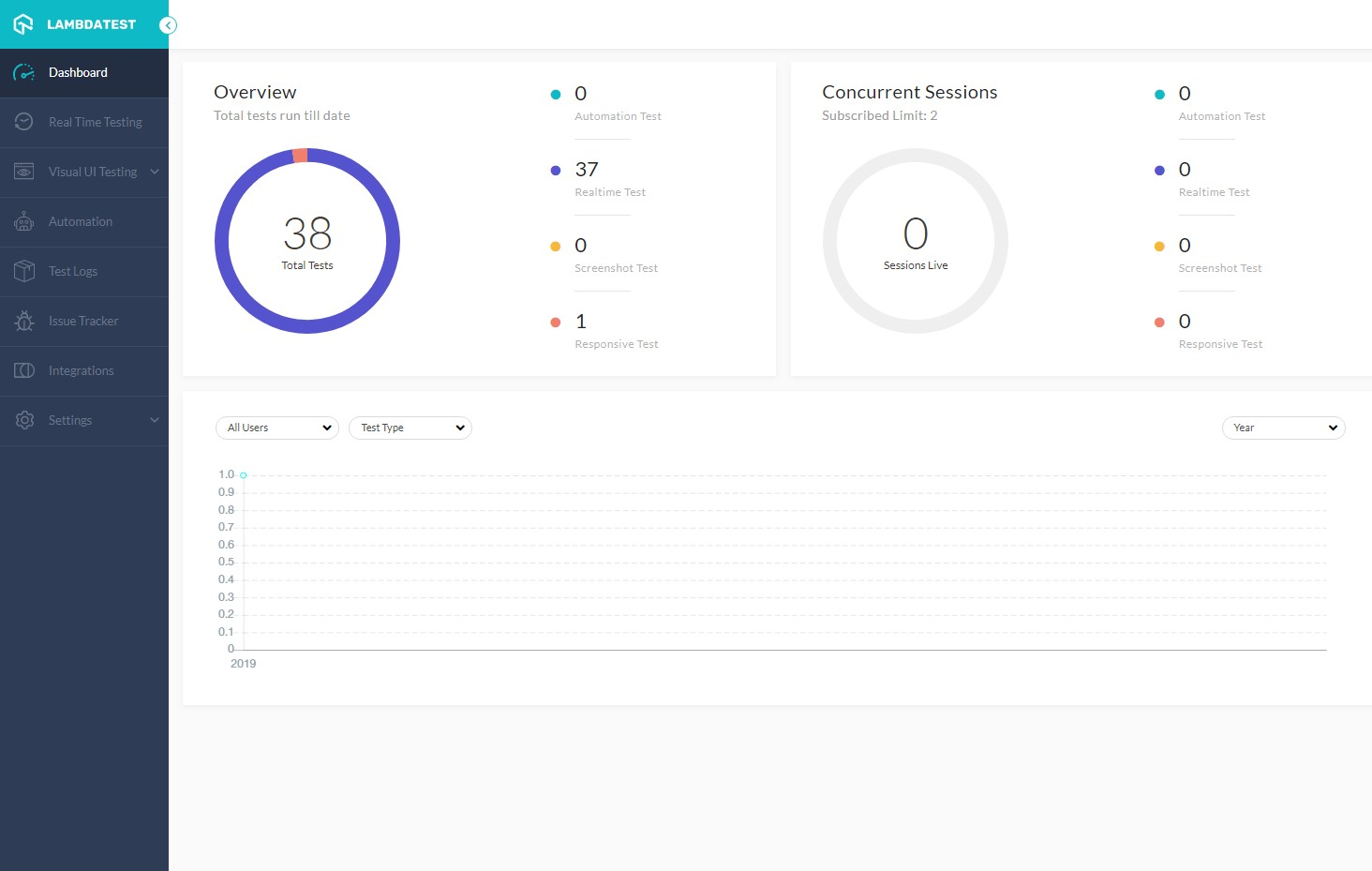
3. LambdaTest: Cross-platform testing across devices and operating systems

LambdaTest is a cloud-based cross-browser testing platform that allows you to perform end-to-end testing of your web applications. It provides access to over 2000 real browsers and operating system combinations, allowing you to test your web application's functionality, user interface, and performance in different environments.
Feature highlights:
- Responsive testing: LT Browser checks the responsiveness of websites on major devices and viewports.
- Visual cross-browser testing: Auto-generated full-page screenshots of web pages
- Test locally hosted websites: Validate pages with Lambda Tunnel–an SSH-based integration tunnel
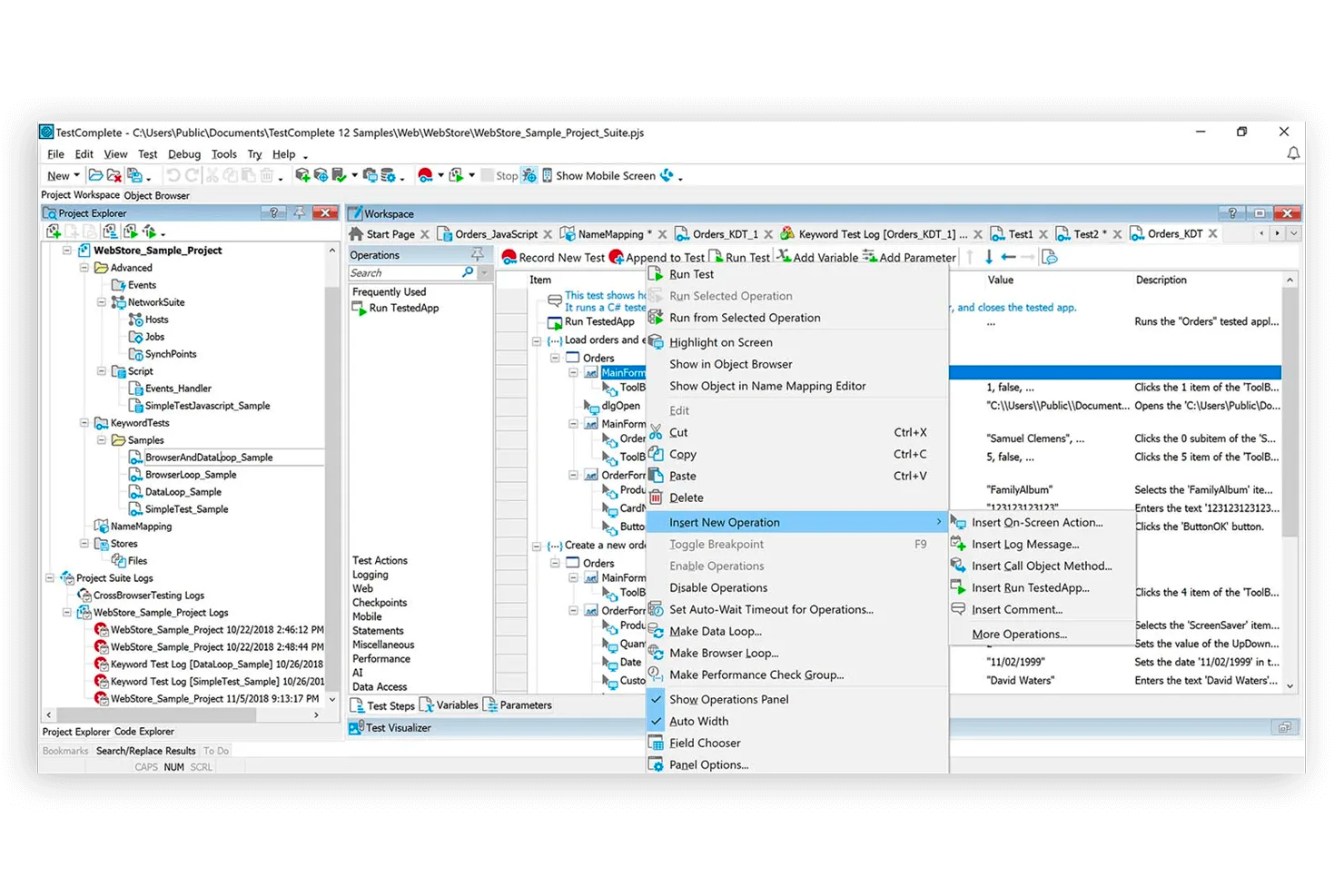
#4 TestComplete: Automated UI testing tool

TestComplete by SmartBear is a powerful automated testing tool that builds and runs functional UI tests for desktop and web apps. Tests can be recorded, scripted, or manually created with keyword-driven operations and used for automated playback and error logging.
Built on an open COM-based architecture, TestComplete supports and integrates different tools and applications such as Jenkins, Git, Atlassian Jira, Atlassian Bamboo, Subversion, Mozilla Bugzilla.
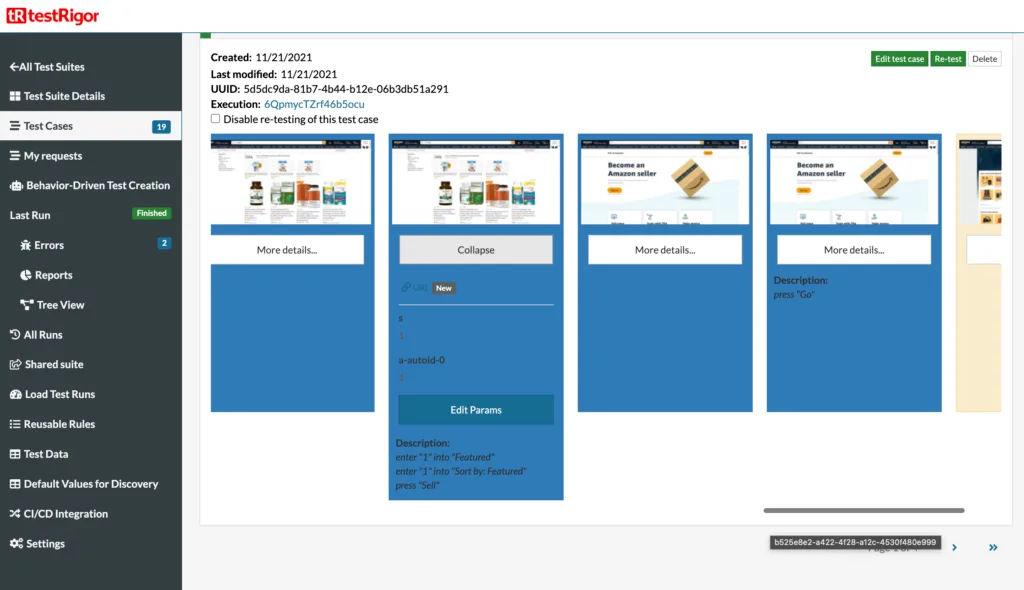
5. testRigor

testRigor enables automated testing through simple plain commands, making it ideal for manual QA testers with limited programming knowledge. Its AI-powered automation script can enhance test coverage with minimal effort required. Additionally, testRigor allows you to create customized test cases for complex scenarios.
Feature highlights:
- Ability to generate tests that simulate how real-world users interact with your application.
- Creates codeless cross-platform tests for web, native, and hybrid mobile applications.
- Seamlessly integrates with test case management system.
Top End-to-end Testing Frameworks
1. Selenium: Best Framework for End-to-End Web Testing

Selenium is a suite of libraries and extensions that are used to build a framework that enables web browser automation. It offers easy interaction with HTML elements, giving you the flexibility to customize your tests.
Feature highlights:
- Locate relative locators: finds elements using above, below, toLeftOf, toRightOf, and near
- CDP access: uses Chrome DevTools APIs to mock network requests and responses, and debug tests on the fly
- Smart object detection: findElement() method to find locators like ID, Name, ClassName, TagName, LinkText, Partial Link Text, XPath, and CSS
- WindowHandlers multi-window/tab: getWindowHandle and getWindowHandles methods to open/close browser tabs
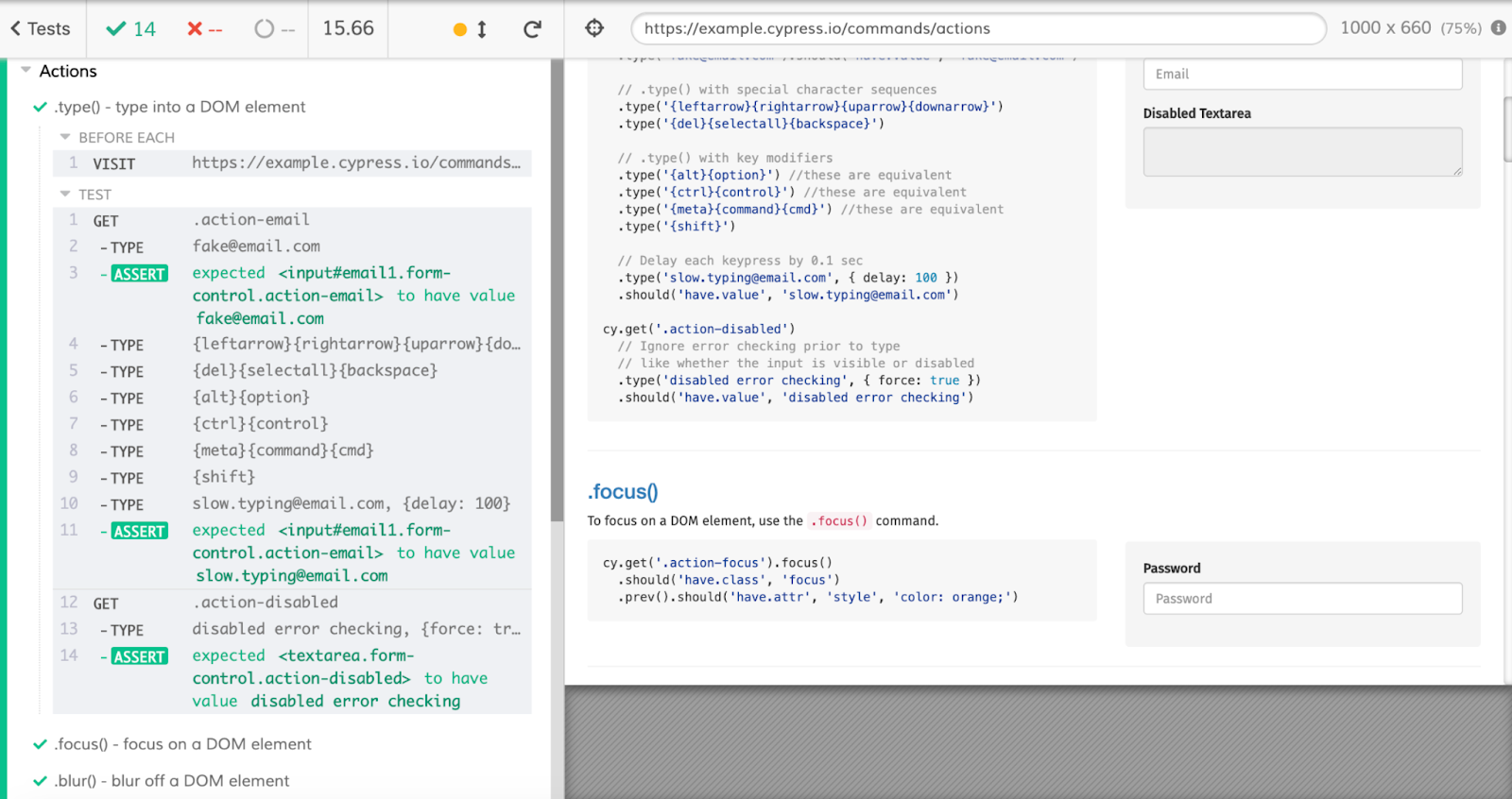
2. Cypress: Web UI E2E Testing

Cypress is a front-end test automation tool that allows you to debug the front-end UI of your web apps. With Mocha as the underlying framework, Cypress looks mainly at solving waits and time issues present in Selenium. Cypress provides a built-in debugging feature and allows you to set up automatic retries and waits.
Feature highlights:
- Automatic waits: no async/await functions are needed to wait for commands and assertions
- Cross-browser: support Firefox, Edge, and Electron browsers
- Dashboard service: parallel and cross-platform execution, load balancing, and quality insights
- CI/CD integration: GitHub Actions, GitLab CI, CircleCI, Bitbucket Pipelines, and AWS CodeBuild.
- Snapshots and videos: review previous states of the DOM to figure out what went wrong
Read More: Katalon vs Cypress: A Detailed Comparison
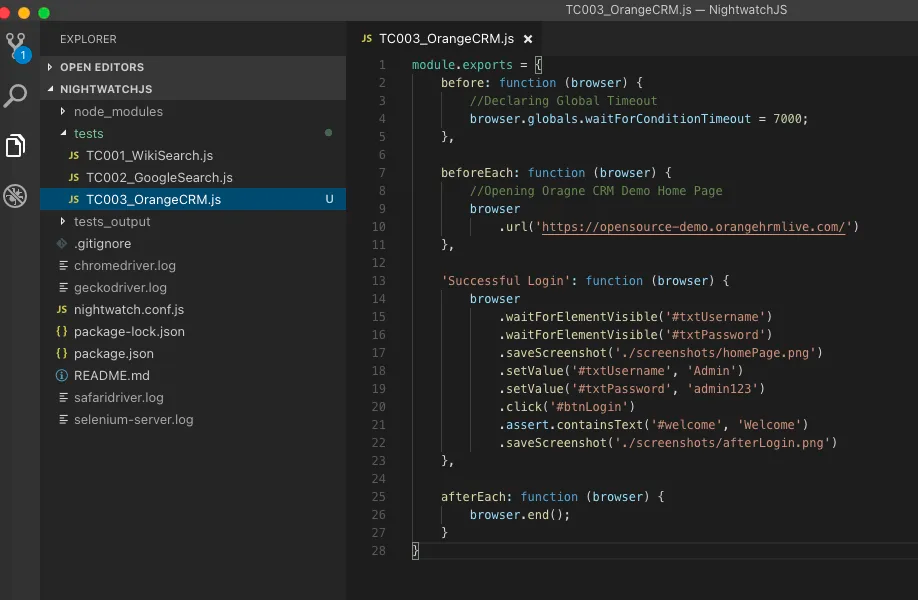
3. Nightwatch.js

Nightwatch.js is an open-source, browser automation framework that is built on top of the Node.js platform. It provides a simple yet powerful syntax for automating end-to-end testing of web applications, with support for various web drivers and frameworks like Selenium, ChromeDriver, and FirefoxDriver.
Features highlights:
- Parallel testing: Run tests in parallel across multiple environments, saving time and increasing efficiency.
- Built-in test runner: Built-in test runner that enables you to execute tests and generate reports with a single command.
- Page Object Model: Write tests that are more maintainable and scalable.
- Integration: Selenium, Sauce Labs, BrowserStack, and more.
4. Puppeteer
Puppeteer is a new framework that allows testers to perform headless browser testing of Google Chrome. It lets you run headless Chrome in Node.js to perform a majority of tasks such as handling requests and responses, locating elements, network traffic, and so on.
- Screenshots and PDF generation: Generate screenshots and PDFs of web pages, which is useful for debugging, testing, and generating reports.
- Network interception: Intercept and modify network requests, which is useful for testing web applications and debugging network issues.
- Element selection and manipulation: A range of functions for selecting and manipulating HTML elements on a page, helping automate complex user interactions.
- Modern web technologies: Puppeteer supports modern web technologies such as ES6, CSS Grid, and Web Components.
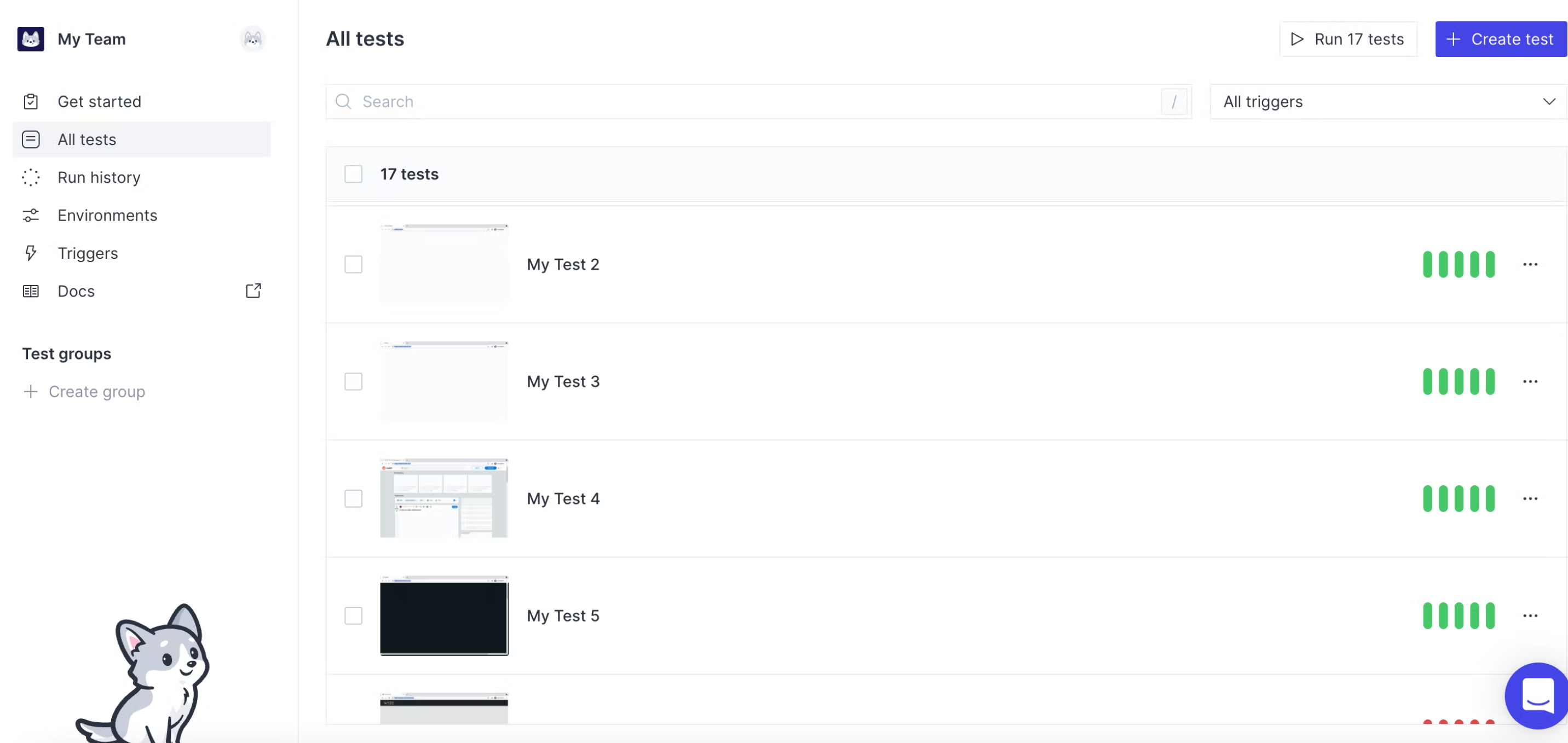
5. QA Wolf

QA Wolf is a cloud-based E2E test framework for testing teams of all expertise levels. It is a great fit for companies that want to free up their QA team from test maintenance. Some main features of QA wolf are:
- No installation or setup is required to get started.
- Reproduces failures faster with logs, recorded videos, and highlighted lines of code leading to failure
- Fix and maintain tests directly in the browser
- Easy collaboration with team members on creating and maintaining tests
FAQs
1. What is an end to end testing example?
Consider a scenario of a health application where a user logs in, books an appointment, and receives a confirmation.
Following this user flow, an end-to-end test for this scenario could include the following verification:
- Verifying the user can successfully log into their account and schedule an appointment.
- Testing whether the appointment confirmation is sent to the user and contains the correct doctor's contact details.
- The doctor can update the user's medical record during the appointment and that the information is accurately recorded.
- The user is notified of the updated record and is able to view it through the application.
Sample WebUI tests project (Healthcare sample) in Katalon Studio | Katalon Docs
2. Which tool/framework is mostly used for end to end testing?
From open-source frameworks to paid tools, there’s an array of choices available. There are many popular frameworks such as Selenium or Cypress. However, whichever framework you choose, you will end up spending a significant amount of resources on test infrastructure unless you adopt a managed test automation or software quality platform.
Katalon is best when teams don’t want to deal with the hassle of building testing frameworks. Katalon is the complete solution for web, mobile, and desktop testing. Without having to go from tool to tool for different testing types and purposes, you get a full-fledged testing workspace to automate testing for digital products.
3. Who will perform end to end testing?
End-to-end (E2E) testing is typically performed by a dedicated testing team or quality assurance (QA) team within an organization. This team may include specialized E2E testers, manual testers, automation engineers, and QA analysts.
E2E testing may also involve collaboration with other teams within the organization, such as software development teams, business analysts, and product owners. This collaboration helps ensure that the testing process aligns with the overall development objectives and the system meets the business requirements.
4. End to end vs unit testing comparison
End-to-end (E2E) testing and unit testing are two different types of testing that serve different purposes.
While unit testing focuses on testing individual units of code in isolation, E2E testing verifies the entire system. Unit testing is a type of testing that focuses on testing individual units of code, such as functions or methods. The goal of unit testing is to catch defects early in the development process, by verifying that each individual unit of code works as expected.
5. End to end API vs. UI testing: What's the difference?
API Testing and UI Testing are essential in providing a smooth user experience, but they test different aspects of the application. API testing ensures that the API can handle different types of requests and responses. For example, the payment processing API of a website must be functional when a customer purchase an item. Meanwhile, UI testing typically involves various user interactions such as button clicks, form submissions, and navigation.
6. Is end-to-end testing black box?
Yes, end-to-end testing is a type of black-box testing that focuses on testing the entire system, without looking at the internal components of the system.
In black box testing, testers only interact with the software through its UI or API and evaluate their behavior. White box testing, on the other hand, gives testers access to the internal workings of the AUT, including its source code, architecture, and design.
7. Are E2E and integration testing the same?
End-to-end (E2E) testing and integration testing are not the same, although they are related and can be complementary.
While integration testing focuses on the interactions between individual components, E2E testing verifies the entire system, including the user interface, data flow, and external integrations.