What is Integration Testing? Definition, How-to, Examples
Integration testing is a type of testing in which multiple parts of a software are gradually integrated and then tested as a group.
The goal of integration testing is to check if different software components work seamlessly with each other.
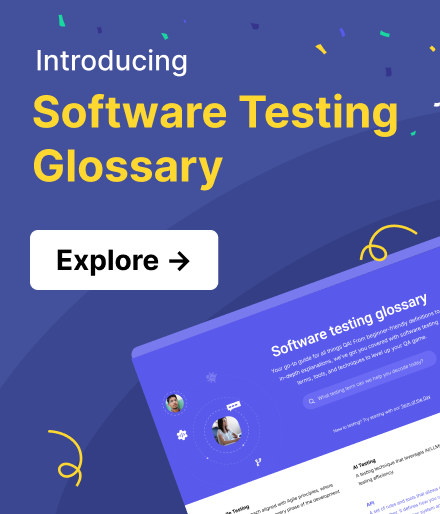
Example of Integration Testing
Imagine a software consisting of 10 different modules.
Each of these modules are unit tested. They all pass, which means they work well individually.
However, conflicts can arise when these modules are integrated together, for several reasons:
- Inconsistent code logic
- Inconsistent data rule
- Conflicts with third-party services
- Inadequate exception handling
Testers must perform integration testing to check this. Out of the 10 modules, testers can first choose and integrate 2 modules. If these modules interact smoothly, they carry on with another 2 modules, until all modules are tested.
Integration Testing in the Test Pyramid

The Test Pyramid is a popular framework to illustrate the proportion of different types of tests in a software testing strategy. The idea is to focus resources on automating tests at lower levels (unit tests and integration tests) while minimizing the more expensive E2E tests at the top.
The 3 layers of test pyramid include:
- Unit Testing: This is the foundation of the pyramid. Unit tests focus on individual components of the software. These tests are quick to write and execute, so they are usually automated to speed up the process.
- Integration Testing: This is the middle layer of the pyramid. Integration tests check the interactions between integrated components to ensure that different parts of the system work together as expected.
- E2E Testing: This is the top layer. These tests focus on verifying that the entire system works together as expected from the user's perspective. These tests are generally fewer in number compared to other types of tests (like unit and integration tests) because they are more complex, slower to run, and can be more brittle.
Approaches To Integration Testing
There are 2 most common approaches to integration testing:
-
Big Bang Approach
-
Incremental Approach
1. Big Bang Integration Testing
-31eb8.png?width=500&height=290&name=Feature%20img%20%28in%20web%29-3.png)
Big Bang Integration testing is an integration testing approach in which all modules are integrated and tested at once, as a singular entity. A Big Bang.
The Big Bang integration testing process is not carried out until all components have been successfully unit tested.
Advantages:
- Suitable for simple and small-sized systems with low level of dependency among software components
- Little to no planning beforehand required
- Easy to set up since all modules are integrated simultaneously
- Management and coordination efforts are minimized since there is only one major testing phase
Disadvantages:
- Costly and time-consuming for large systems with a huge number of units as testers have to wait until all modules have been developed to start testing
- Waiting for all modules to be developed before testing also means late defect detection
- Hard to isolate and pinpoint bugs in specific modules
- Hard to debug due to the complexity of multiple integrated modules
Best Practices when using Big Bang testing:
- Clearly define the interactions between each unit/function before testing to minimize missing defects
- Perform extensive logging for more accurate fault localization
- Perform Big Bang testing for simple applications
2. Incremental Integration Testing
-1-12883.png?width=500&height=290&name=Feature%20img%20%28in%20web%29-1-1.png)
Incremental integration testing is an approach in which 2 or more modules with closely related logic are grouped and tested first, then gradually move on to other groups of modules, instead of testing everything at once. The process ends when all modules have been integrated and tested.
Incremental integration testing is more strategic than Big Bang testing. It requires substantial planning beforehand.
Advantages:
- Earlier defect detection compared to Big Bang testing since the modules are integrated and tested as soon as they are developed.
- Easier fault localization since the modules are tested in relatively small groups.
- More flexible testing strategy
Disadvantages:
- In earlier stages of the project, certain system functionalities may not yet be available, leading to a dependence on stubs and drivers (which are essentially mock components that will be used as substitutes for actual components).
- Require a complete definition and logic of the system before it can be broken down into small units
Top-down Integration Testing vs. Bottom-up Integration Testing
Incremental integration testing can be further divided into 3 smaller approaches:
- Bottom-up approach: perform testing for low-level components first, then gradually move to higher-level components.
- Top-down approach: perform testing for high-level components first, then gradually move to lower-level components.
- Hybrid approach: combining the two former approaches
To better understand these 3 concepts, we must first define low-level components and high-level components.
The concept of “low” vs “high” here refers to the position of the software component in the system hierarchy when performing integration testing.
- Low-level components perform the most fundamental tasks in the system (data structures, simple functions, etc). These components are specific and low-impact.
- High-level components are more comprehensive and complex. They perform more far-reaching tasks, such as data processing, data management, or security mechanisms. If these high-level modules are malfunctioning, the entire system is affected.
Here is a comparison table in the context of an eCommerce website:
|
Aspect |
Low-Level Modules |
High-Level Modules |
|
Complexity |
Simple functionalities |
Complex, multi-functional |
|
Scope |
Focused on specific tasks |
Comprehensive functionalities |
|
Granularity |
Smaller and modular |
Larger and more integrated |
|
Examples |
|
|
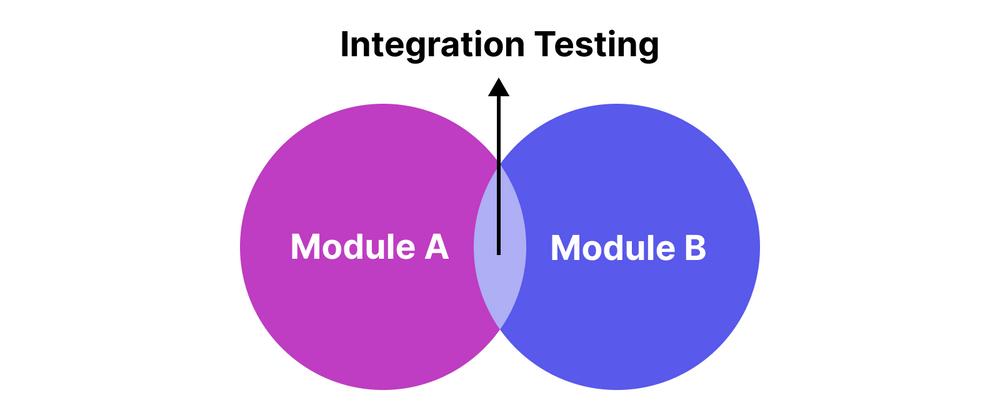
1. Bottom-up Integration Testing
With bottom-up integration testing, testers start integrating modules at the lowest level, then gradually move to higher-level modules.

As you can see in this diagram, the lower level components are shirts and polo (specific types of clothes). Shirts and polos fall under the “Tops” category, which falls under the “Men's clothing” category. At the highest and most generic level, they are simply called “Clothing”.
When using the bottom-up approach for integration testing, we go from the specific modules to more comprehensive modules, or from the “shirt” module to the “clothing” module.
When to use bottom-up integration testing:
- Complexity is primarily found in lower-level modules
- The team follows incremental development (which involves developing lower-level components first before moving to higher-level modules)
- Defect localization is a crucial aspect of the project since the granularity of the bottom-up approach provides more exact bug isolation
- Higher-level modules are still under development or likely to change frequently
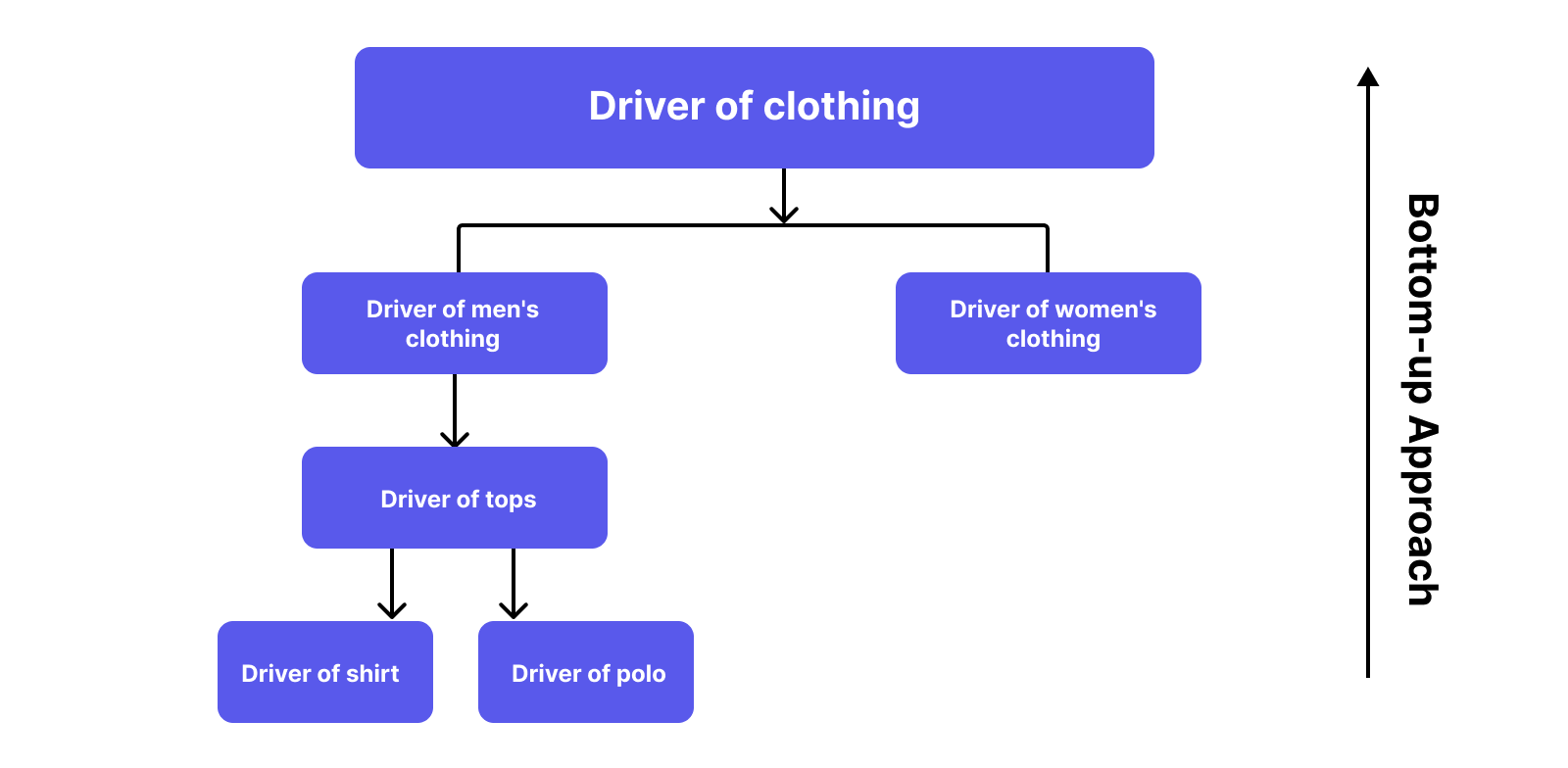
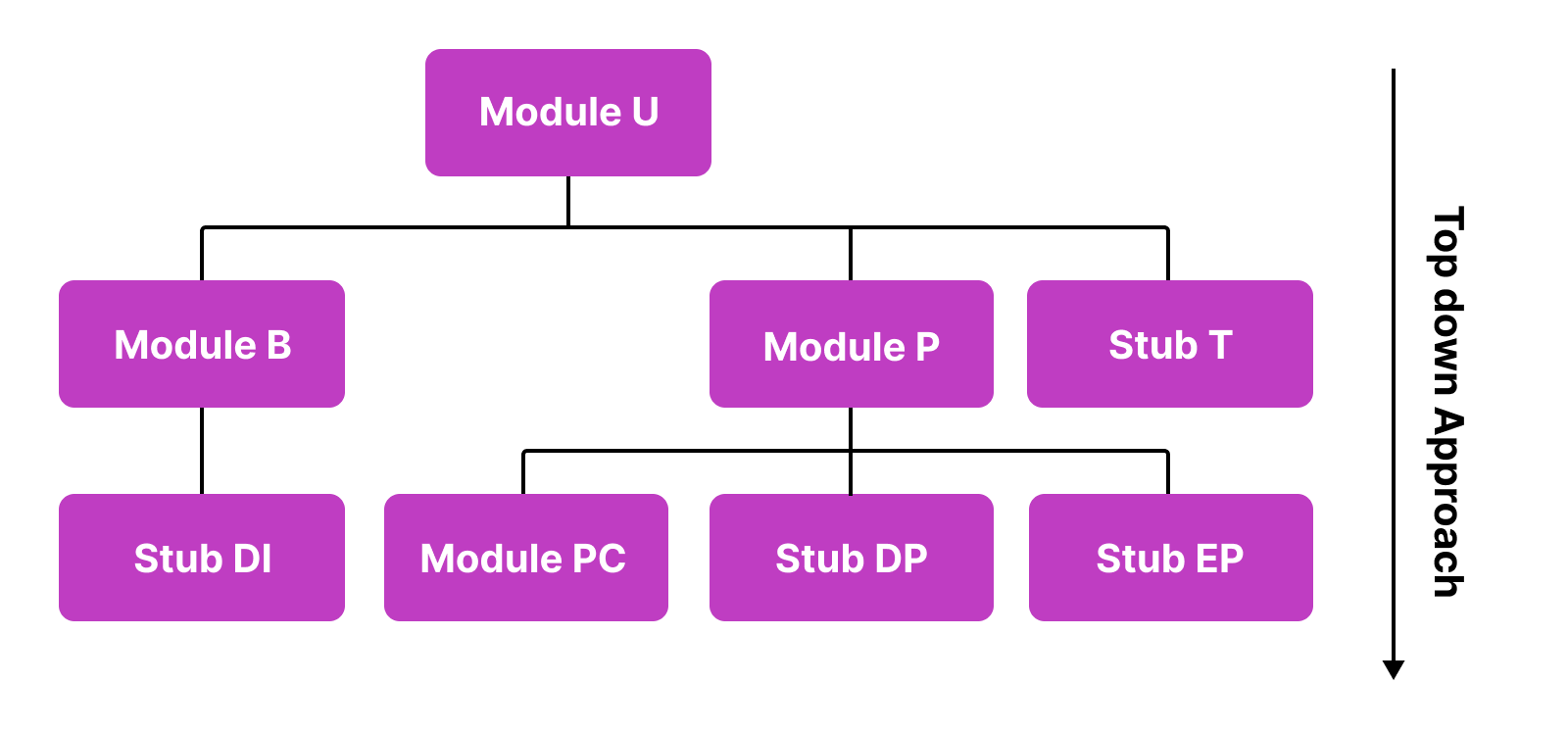
2. Top-down Integration Testing
With top-down integration testing, testers start with the highest-level modules, then gradually move to lower-level modules. Here's a simple diagram to illustrate:

When to use top-down integration testing:
- The critical functionalities are primarily concentrated in the higher-level components
- When it's crucial to simulate real-world scenarios and user interactions, top-down testing provides a more holistic view of the system's behavior early on.
- Lower-level modules are more well-defined, stable, and unlikely to change significantly
- Top-down testing allows for faster validation of user-facing features, enabling early prototypes for user feedback.
Read More: Top-up Integration Testing: A Complete Guide
3. Hybrid Integration Testing
Sandwich Testing (also known as Hybrid Integration Testing) is an approach in which testers employ both top-down and bottom-up testing simultaneously.
Advantages:
- QA teams can tailor their integration testing activities based on project requirements, combining the strengths of different methods.
- More flexibility in terms of using resources
- Ensuring that both the low-level and high-level software components are verified at the same time
Disadvantages:
- Complex and requires careful planning and coordination to decide which modules to test using each method
- Effective communication among team members is crucial to ensure consistency and proper tracking of issues
- Teams may find it challenging to switch between different integration strategies
Integration Testing Best Practices
- Ensure that all modules have been unit tested before moving to the integration phase so that the integration test results are reliable
- Develop a comprehensive test plan and strategy that outlines the scope, objectives, test cases, and resources required for integration testing.
- Automate repetitive and complex test cases to improve testing efficiency and maintain test consistency across different test runs.
- Validate the input test data for higher test reliability
- Perform regression testing after each integration to ensure that new changes do not impact previously integrated components adversely.
Integration Testing vs End-to-end Testing
Put simply:
-
Integration testing checks the interactions between individual components.
-
End-to-end testing checks the flow of an entire user journey.
The scope of end-to-end testing is bigger than that of integration testing.
Here is a simple comparison table of differences between integration testing vs. end-to-end testing:
|
|
End-to-End Testing |
Integration Testing |
|
Purpose |
Checks system behavior in real-world scenarios |
Checks integration between components |
|
Scope |
Broader in scope and covers the entire technology stack of the application |
Interaction between different components/modules |
|
Testing stage |
Performed at the end of the software development lifecycle before releases |
After unit testing and before end-to-end testing |
|
Technique |
Black-box testing, often uses User Acceptance Testing (UAT) |
White-box testing, often uses API testing |
Read More: End-to-end testing vs Integration Testing
Unit Testing vs Integration Testing: Key Differences
|
Aspect |
Unit Testing |
Integration Testing |
|
Scope |
Focuses on testing individual units of code (functions or methods). |
Focuses on testing interactions between multiple units or modules. |
|
Purpose |
Verifies that each unit of code works as intended in isolation. |
Verifies that different units or modules work together correctly. |
|
Dependencies |
Mocks or stubs external dependencies to isolate the unit being tested. |
Uses real dependencies, as it tests the integration between units. |
|
Granularity |
Tests specific functionality within a small code unit. |
Tests how different units collaborate with each other. |
|
Execution Environment |
Can be executed in a development environment or Continuous Integration (CI) system. |
Requires a more elaborate environment to host multiple units working together. |
|
Test Data |
Typically uses small datasets or mocked data to isolate the unit. |
May use larger datasets to mimic real-world scenarios for interactions. |
Read More: Unit Testing vs Integration Testing: In-depth Comparison
Key Takeaway
Integration testing is an essential part of software testing as it validates if the modules can communicate well with each other, which is something that can’t be tested with unit testing. We can take either the Big Bang approach or the Incremental approach to integration testing, both with their own advantages and disadvantages.
Performing integration testing typically involves API and UI Integration Testing. However, professionals may not be able to perform those tests in one place, and have to constantly switch from 1 tool to another when they need to perform different testing types.
Katalon for Integration Testing

The Katalon Platform is a powerful All-in-One platform to help QA teams plan and design test cases in 1 place without having to use any additional tools. Katalon also supports a wide range of application types, including API Testing and UI Testing to cover all of your needs.
1. Increased Test Coverage
A major pain of testers performing UI Testing is the huge number of devices and browsers to test the application on. The UI of an application may look perfectly fine on this device but is messy on another due to differences in screen sizes, resolution, or other technical specifications. Katalon allows you to stay within budget thanks to its cross-platform, cross-browser testing capabilities on cloud environments.
2. Reduce Test Maintenance Effort
Katalon Platform is also built for test maintenance. When an application is updated, testers need to review if their test cases need to be adapted for the code changes. This is a daunting task that Katalon Platform can help you with thanks to its page object design model approach.
Katalon stores locators across tests in an object repository. When changes occur, locators and artifacts are already grouped together to make updates easily.